Px atau lebih dikenali sebagai Pixel adalah sesuatu yang tidak asing bagi mereka2 yang terlibat dalam pembikinan laman web dan juga pereka2 grafik yang bermain dengan photoshop dan apa jua software2 yang berkenaan dengan mengedit gambar. Bagi mereka yang membila laman web, ketepatan pixel adalah perlu untuk mendapatkan display yang diperlukan. Dari apa yang terdapat dilaman web uniconversion, 1000px adalah bersamaan dengan 26.458333333cm. Lebih kurang rasanya. Kalau tak caya try ukur guna pembaris.
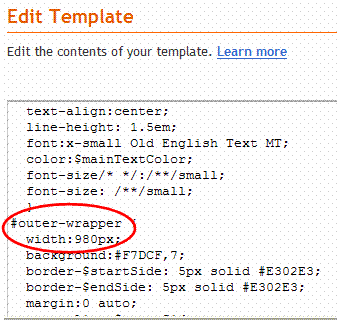
Untuk blog ini ukuran yang digunakan untuk keseluruhan wrapper @ kotak adalah sebanyak 980px. Macam mana nak tau? Kalau dilihat pada edit html seperti dibawah, kita akan dapat lihat width adalah bersamaan dengan 980px.

Untuk kotak tengah seluas 485px diperuntukkan.

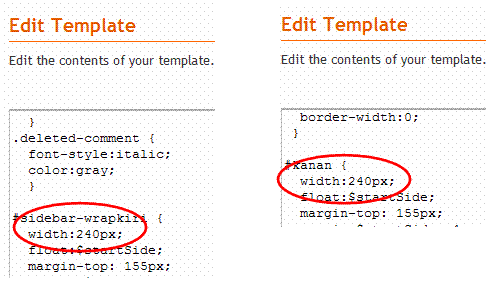
Manakala untuk kotak kiri dan kanan seluas 240px diperuntukkan perkotak.

Jumlah keselurahan yang telah digunakan untuk saiz kotak ini dalah 965px. Mana perginya lagi 20px? Lagi 20px digunakan untuk jarak antara kotak kiri dan kanan dan juga memberi sedikit ruang untuk border2 yang terdapat pada setiap kotak.
Perlu diketahui bahawa ukuran ini sesuai untuk paparan bagi monitor2 yang bersaiz biasa2 sahaja seperti 15” @ 17”. Bagi mereka yang mempunyai monitor yang besar2, mereka akan dapati bahawa ukuran ini terlalu kecil untuk mereka. Dan ada cara lain yang akan digunakan iaitu percent (%).